Bloggerの最新記事を表示する全部入りツール、サムネイル・ラベル表示もできます

スポンサーリンク
Blogger には標準で最新記事を表示する機能が備わってないため、最新記事を表示するには Feed を使う、もしくは外部ツールに頼る、もしくは一から自分で作るしかありません。
今回は「Blogger Random – Recent – Specific Label Posts Widget」という外部ツールを使って最新記事を表示する方法を紹介します。
参考ブログはこちら
- Blogger Random – Recent – Specific Label Posts Widget – All in One Post Feed Widget
- Blogger 専用ガジェットメーカーが凄い!!画像付き最新記事 or ランダム
Blogger Random – Recent – Specific Label Posts Widget
今回は「Blogger Random – Recent – Specific Label Posts Widget」というツールを使います。最新記事とランダムの表示に対応しています。もちろんサムネイル表示もできます!
主な特徴はこんなかんじ。
- 最新記事もしくはランダムで記事を選択
- 特定のラベルから記事を選択
- リスト形式、コラム形式
- 素早い読み込みと古いブラウザに対応
- 表示する記事数の変更
- ラベル・コメント数・著者名・公開時間・内容抜粋・「もっと読む」等のリンク・サムネイル
- 公開時間の表示形式、内容抜粋の長さのカスタム
これだけの機能があります。ラーメンで言うところの全部入りです。このツールで困ることはないと思います。
Blogger に設置するよ
では、全部入りツールを設置していきます。
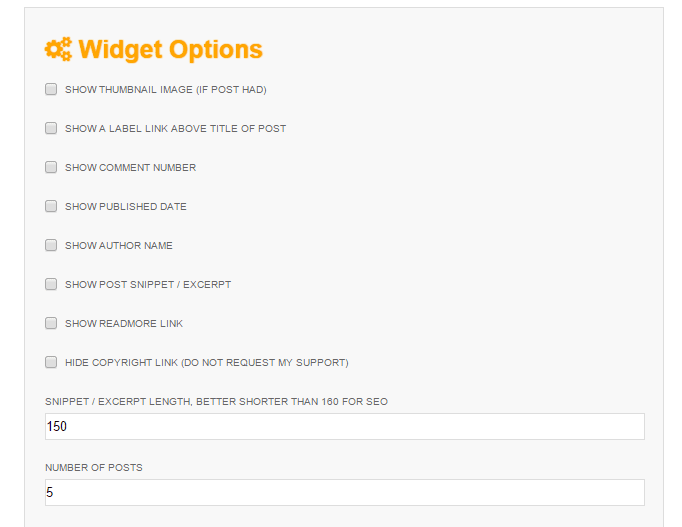
まずは次のサイトから、欲しい機能を選んでいきます。

選択する際の参考に。
SHOW THUMBNAIL IMAGE (IF POST HAD):
- サムネイルの表示
SHOW A LABEL LINK ABOVE TITLE OF POST
- ラベルリンクの表示
SHOW COMMENT NUMBER
- コメント数の表示
SHOW PUBLISHED DATE
- 公開時間の表示
SHOW AUTHOR NAME
- 著者名の表示
SHOW POST SNIPPET / EXCERPT
- 内容抜粋の表示
SHOW READMORE LINK
- 「さらに読む」等のリンクの有無
HIDE COPYRIGHT LINK (DO NOT REQUEST MY SUPPORT)
- コピーライトを隠す
SNIPPET / EXCERPT LENGTH, BETTER SHORTER THAN 160 FOR SEO
- 内容抜粋の長さ
NUMBER OF POSTS
- 表示する記事数
THUMBNAIL SIZE (IN PIXELS), ONLY EFFECT WITH LIST STYLE
- サムネイルの大きさ
- SPECIFIC LABEL TO GET POSTS FROM. LEAVE BLANK TO GET POSTS FROM ANY LABELS
- 特定のラベルの選択
DATE FORMAT
- 日付の表示形式
TRANSLATION: "READMORE" IN YOUR LANGUAGE
- 「続きを読む」等のリンクの文字
ORDER OF POSTS
- 「Latest」最新記事、「Random」Random
DESIGN STYLE
- リスト表示かコラム表示
YOUR BLOG URL (EXAMPLE: HTTP://SNEEIT.COM)
- 設置するブログ URL
好きなようにカスタムし終えたら、「ADD WIDGET」を押して表示したいブログを選んで「ウィジェットを追加」します。

選んだブログの「レイアウト」に自動的に今回のツールが設置されていたら成功です。
CSS での調整も簡単
ガジェットの内容は css と JavaScript です。ブログに表示した時、余白なんかが気になるとこのウィジェット内の css をいじれば調整できます。もちろん HTML に直接記入しても問題ありません。

ちなみにこのブログでもサイドに設置しています。

さいごに
以前は Feed を使って最新記事を表示していたのですが、サムネイルが表示されずに若干ブログが寂しかったです。
そんな問題もこのツールのお陰ですぐに解決しました。制作者さんに感謝感謝です。
いずれはこんなツールを一人で作れるようになれたらいいのですけどね。
では!
スポンサーリンク
スポンサーリンク





