Bloggerの関連記事を表示するにはMilliardがいいのでは

スポンサーリンク
先日のブログデザインを一新する際に、関連記事を表示するMilliardを導入してみました。
「Blogger 関連記事」で検索しても出てくるのは「Zenback」「LinkWithin」「Smarter Related Posts Widget for Google Blogger-v2.0」の 3 つぐらいなので、今まで全くMilliardの存在を知りませんでした。調べてみるとかなりのブログで導入されているみたいですが。
ということで今回は Blogger にMilliaedを導入するまでを解説します!
Milliard 関連ページとは
関連ページを「スタイリッシュかも?」くらいに綺麗に表示できるツール
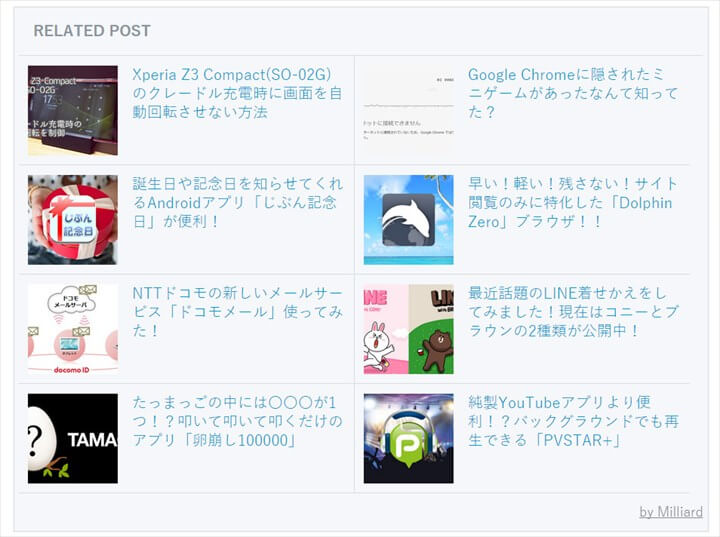
導入したブログにはこんな感じで表示されます。
パネル表示

リスト表示

Blogger に導入するよ
では本題に入ります。最初にコードを取得するために「 関連記事ツール設定画面 」へ移動します。
この画面で好みのようにカスタムして、コードを取得&コピーします。

特にスマホの場合はスクロールが邪魔になるので、「挿入箇所のスクロールを無効にする」にチェックすることをおすすめします。
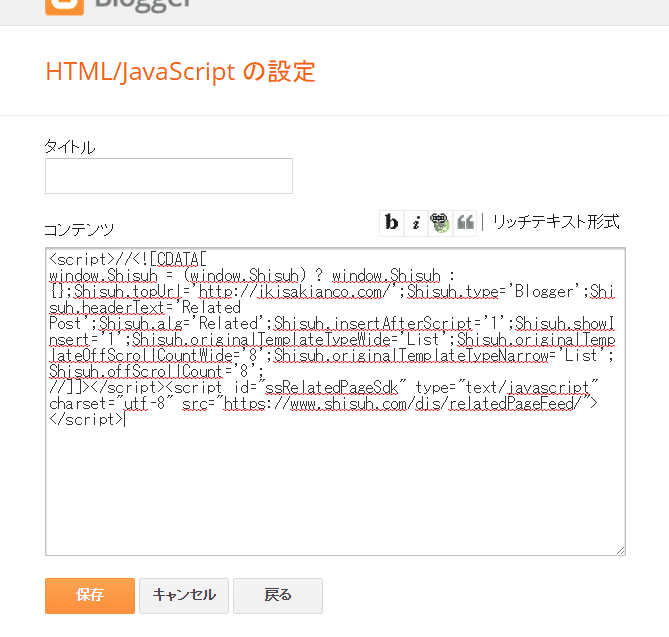
次に Blogger の「レイアウト」から、「ガジェットを追加」→「HTML/JavaScript」でコピーしたコードを入力します。

最後に「テンプレート」→「HTML の編集」から導入したい箇所に以下のコードを入力します。
<b:if cond='data:blog.pageType == "item"'>
<ins id="ssRelatedPageBase" />
</b:if>
問題なければこれで表示されるはずです。このブログでは設置から 1 分も経たずに表示されましたが、長い時には 10 分程かかるみたいです。
CSS で微調整
リスト表示を CSS で微調整してみました。無理やりなところもありますが、カスタムできるのでこの点は Good です!

読み込みの負担軽減
ページが遅くならない対策もしてるみたいです。
Q. 本文の表示が遅くならない?
A. ある程度スクロールしないとロードされない仕組みになっているため、記事が重くなる事はありません。
Q. スクロールが重くならない?
A. 画像を3件づつ読み込み、細かく描画しているため影響はほとんどありません。
関連記事と最新記事の同時利用はダメ?
関連記事のみ、最新記事のみの表示はなんにも不満はないのですが、2 つを同時には使えないみたいです。他が素晴らしいので、この点は非常に残念。
さいごに
少し気になるところもありますが、それを上回る手軽さ・かっこよさが Milliard にはあると思います。
Blogger ユーザーで関連記事表示に悩んでいる方、Milliard いいですよ!
スポンサーリンク
スポンサーリンク





