Android版Chromeのタブのカラーをカスタマイズしてみた

スポンサーリンク
Android 版 Chrome バージョン 39 から、ブログのテーマカラーをツールバーに使うことができるようになりました。
初期状態はグレーで表示されますが、メタタグで色を指定できます。
Android ブロガーはぜひとも設定すべし。というわけで自分も早速設定してきたので、その手順を紹介します。
参考にしたのは次のサイトです。
- Android 版 Chrome v39 は Android 5.0(Lollipop)でタブカラーのカスタマイズをサポート
- Support for theme-color in Chrome 39 for Android
指定はメタタグだけでできる
設定はとても簡単で、<head>~</head>内にメタタグでカラーを指定するだけです。
<meta name="theme-color" content="カラーコード">
このブログの場合だとテーマカラー?である#30ABD5を指定しました。
<meta name="theme-color" content="#30ABD5" />
Blogger の場合
Blogger の場合、「テンプレート」→「HTML の編集」から<head>~</head>内に入力するのですが、先ほどのコードだとエラーになるので最後を/>で閉じると問題なく保存できるようになります。
<meta name="theme-color" content="カラーコード" />
Android 端末で確認してみる
すべての Android 端末でタブのカスタムカラーが適応されるわけではなく、バージョンが 5.0(Lollipop)以上の端末の Chrome でのみカスタムカラーが適応されます。
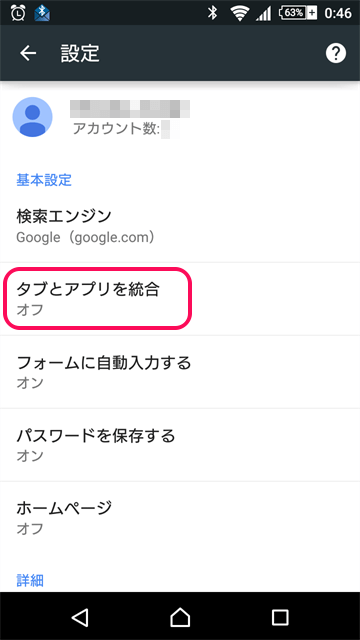
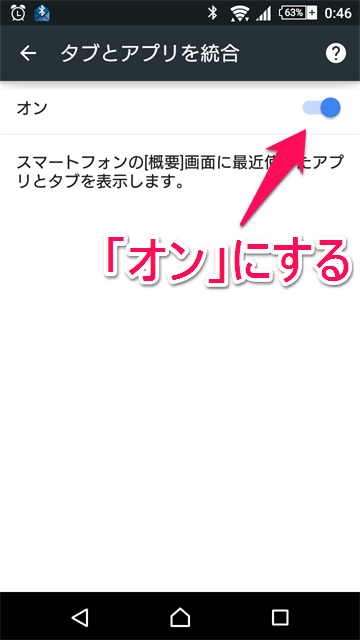
また、「タブとアプリの統合」が有効になっている必要もあります。
これは Chrome のメニューから「設定」→「タブとアプリの統合」で有効にすることができます。


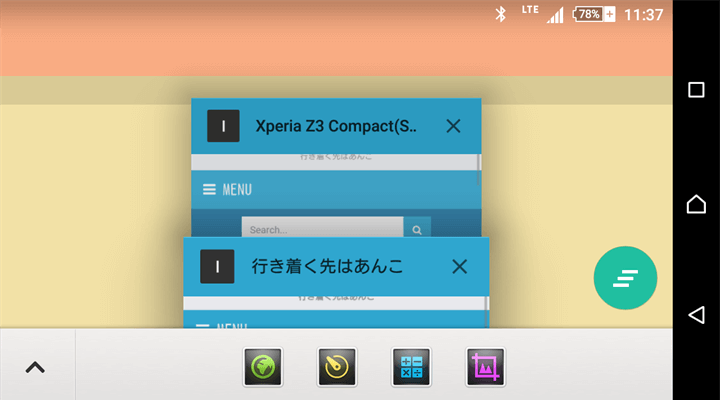
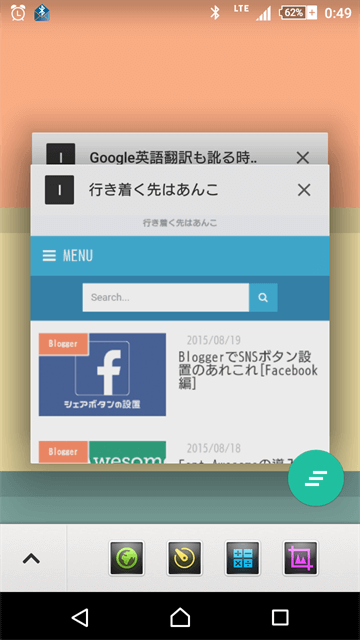
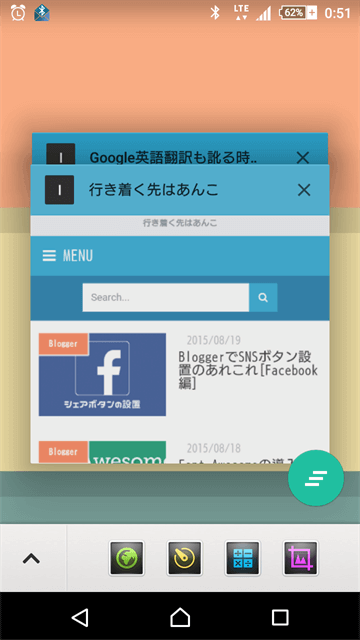
以上の条件を満たした Android 端末の Chrome でチェックするとこんな感じになります。
左:初期状態 右:色指定


左:初期状態 右:色指定


高解像度のファビコンにも対応
タブの色を指定できるだけでなく、高解像度の 192×192 のファビコンも指定できます。
指定しない場合は、ブログドメインの最初のアルファベットが表示されます。
<link rel="icon" sizes="192x192" href="ファビコンのurl" />
これも同様に<head>~</head>に入力します。Blogger の場合は/>で閉じてください。
<link rel="icon" sizes="192x192" href="ファビコンのurl" />
さいごに
思ったより簡単に設定できます。でもこれ、設定しているサイトがほとんど無いんですよね。
確かに必要性はありませんが、ユーザーが自分のブログを見た時に「他のブログと何かちがう」なんて感じてくれたらいいなと自分なりは思っています。
他にも、少なからず Android の記事を書いているので無視できない、なんてのもあったりします。
気づかれることは少ないかもしれませんが、ぜひとも Android ブロガーには設定してほしいなと思います。
では!
スポンサーリンク
スポンサーリンク





