Bloggerの404エラーページをカスタマイズする方法

スポンサーリンク
ブログのページが存在しない時に表示されるのが 404 エラーページ。
「このページは存在しません。」と何の味気もない文字だけが表示されたら、ほとんどの人は即戻るボタンを押すに違いありません。
そんなユーザーをそのまま帰すなんてもったいない。うまいこと自分のブログを見てもらうように 404 エラーページをカスタマイズしましょう。
2 通りの設定方法
Blogger で 404 エラーページをカスタマイズするのには、2 通りの方法があります。Blogger の設定画面から編集する方法と直接 HTML を編集する方法です。
それぞれ順番に解説していきます。
Blogger の設定画面から
この方法は HTML を編集せずに設定できるため、HTML をいじるのが得意でない人におすすめです。
まず、404 ページに表示させたい内容を書きます。ことのき、普段記事を書いているページで書いてください。画像もいつもどおり使えます。
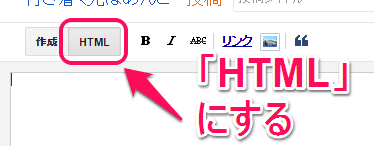
内容が完成したら、左上の「作成」を「HTML」に変更します。そして、表示されたものをすべてコピーします。

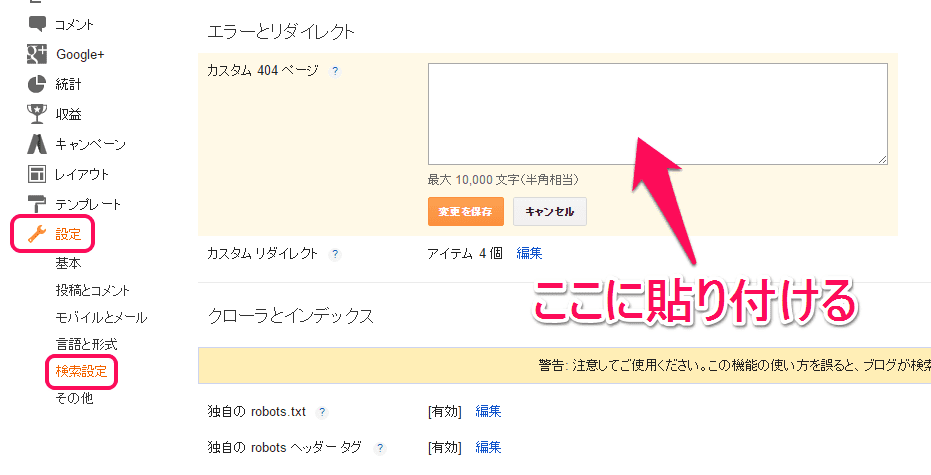
次に Blogger の「設定」→「検索設定」→「カスタム 404 ページ」に先ほどコピーしたものを貼り付けます。

最後に「変更を保存」を押して終了です。
直接 HTML を編集
Blogger には 404 ページのときのみ動作するコードがあります。
<b:if cond='data:blog.pageType == "error_page"'>
<!--404ページのみ動作する内容-->
</b:if>
これを使うことで 404 ページが表示されたとき、思い通りのカスタマイズができるようになるわけです。
一例ですが、このブログの 404 エラーページは次のように設定しています。
もととなったテンプレートは、先日このブログのデザイン変更に使った「Revoltify 2」。
HTML(<body>のすぐ下に入力)
<!--404ページ-->
<b:if cond='data:blog.pageType == "error_page"'>
<div id="error-page">
<div id="error-text">
<span>404</span>
<p>Oooooops!<br />Page Not Found</p>
<p><a class="error-home" href="/">Homepage</a></p>
</div>
</div>
</b:if>
css
/*css404ページ*/
#error-page {
background-color: #fff;
text-align: center;
font-weight: bold;
font-size: 45px;
position: fixed;
width: 100%;
height: 100%;
line-height: 1.5em;
z-index: 9999;
}
#error-text {
top: 30%;
position: relative;
font-size: 40px;
color: #666;
}
#error-text a {
color: #666;
}
#error-text p {
margin: 0;
}
#error-text span {
color: #f78297;
font-size: 100px;
font-weight: bold;
}
#error-text a.error-home {
background: #f78297;
color: #fff;
padding: 10px 20px;
font-size: 20px;
font-weight: bold;
border: 1px solid #fff;
line-height: normal;
text-transform: uppercase;
transition: all 0.5s ease-out;
}
#error-text a.error-home:hover {
background: #fff;
color: #e59610;
border: 1px solid #f78297;
}
#error-text a.error-home:active {
-webkit-transform: scale(0.9);
-moz-transform: scale(0.9);
transform: scale(0.9);
background: #f56c7e;
color: #fff;
border: 1px solid #f78297;
}
@media only screen and (max-width: 640px) {
#error-text {
color: #8c949d;
font-size: 20px;
}
#error-text span {
font-size: 60px;
}
#error-text a.404page-home {
padding: 5px 10px;
font-size: 15px;
}
#error-text a.error-home:hover,
#error-text a.error-home:active {
border: 0;
}
}
404 ページが完成したら、念のため確認も忘れずに。
さいごに
今回は忘れられがちな 404 ページの設定方法を紹介しました。Blogger には HTML を直接編集しなくてもいい機能があり、気軽に設定できるので、まだしてなければぜひとも挑戦してみてください。
あと、勉強としていろんなサイトの 404 ページを見てみるのも結構楽しいですよ。
では!
スポンサーリンク
スポンサーリンク





