WordPressのAMPプラグインを使って特定の記事のみAMPを無効にする

スポンサーリンク
AMP 熱も冷め始めたこの頃、特定の記事のみを AMP 表示ではなく通常のページで表示したいということがありました。今回はプラグイン(Automattic 製)を使って AMP に対応していて、任意に特定の記事の AMP を無効にする方法をまとめておきます。
AMP を無効にする
AMP は定められた基準をクリアして Google にクロールしてもらい初めて検索結果に AMP として表示されます。つまり、1 ヶ所でもエラーがあれば AMP 表示されることはありません。このハックを使って意図的に AMP 表示を無効化することはできます。
しかしこの方法だと、Search Console にエラーが出ます。なにより AMP エンドポイント「/amp」が付いたページ URL(AMP の URL)にアクセスすると何事もなく AMP のページにアクセスできてしまいます。そのためあえてエラーを出して AMP を無効化する方法は非常に現実的ではありません。
amp_skip_post
AMP プラグインには「amp_skip_post」というフィルターフックが用意されています。まずは簡単な使い方を。
// 「quiz」タグの記事ではAMP表示しない
add_filter( 'amp_skip_post', 'skip_disable_amp_posts', 10, 3 );
function skip_disable_amp_posts ( $skip, $post_id, $post ) {
if ( has_tag( 'quiz', get_post( $post_id ) ) ){
$skip = true;
}
return $skip;
}
上記のコードは「quiz」タグを持った記事の AMP を無効にしてくれます。また「/amp」の URL にアクセスしても自動で元記事にリダイレクトしてくれます。
このフックを利用して任意の記事の AMP を無効にします。
任意の記事で AMP 無効化
AMP を無効化するコード全体です。functions.php に追加。
// 特定の記事でAMP表示しない
add_filter( 'amp_skip_post', 'skip_disable_amp_posts', 10, 3 );
function skip_disable_amp_posts( $skip, $post_id, $post ) {
$amp_meta = get_post_meta( $post_id, '_disable_amp', true);
if ( 'disable' === $amp_meta ) {
$skip = true;
}
return $skip;
}
// AMPプラグインが有効なとき、投稿画面にAMP無効の項目を追加
add_action( 'add_meta_boxes', 'myplg_meta_box_init' );
function myplg_meta_box_init() {
include_once( ABSPATH . 'wp-admin/includes/plugin.php' );
if ( is_plugin_active('amp/amp.php') ) {
add_meta_box( 'disable_amp', 'AMP', 'my_disable_amp_box', 'post', 'side', 'default' );
}
}
function my_disable_amp_box( $post, $box ) {
$amp_meta = get_post_meta( $post->ID, '_disable_amp', true );
$status = ( $amp_meta === 'disable' ) ? ' checked="checked"' : '';
echo '<form action="" method="POST"><label for="disable_amp_checkbox"><input id="disable_amp_checkbox" type="checkbox" name="disable_amp" value="disable"' . $status . '/>AMPを無効にする</label>';
wp_nonce_field( 'disable_amp_action', 'disable_amp_nonce' );
echo '</form>';
}
// カスタムフィールドで管理
add_action( 'save_post', 'save_disable_amp_meta' );
function save_disable_amp_meta( $post_id ) {
// 自動保存を無視
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return;
}
// セキュリティ関係
if ( ! isset( $_POST['disable_amp_nonce'] ) || ! check_admin_referer( 'disable_amp_action', 'disable_amp_nonce' ) ) {
return;
}
// カスタムフィールドの更新
if ( isset($_POST['disable_amp']) ) {
update_post_meta( $post_id, '_disable_amp', $_POST['disable_amp'] );
} else {
$amp_meta = get_post_meta( $post_id, '_disable_amp', false );
if ( ! empty( $amp_meta ) ) {
update_post_meta( $post_id, '_disable_amp', '' );
}
}
}
使い方

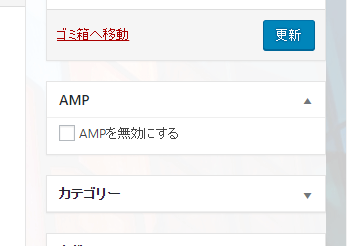
コードを追加すると記事編集画面に「AMP」の項目が追加されます。この項目にチェックを入れたページは AMP が無効化されます。デフォルトは AMP が有効(チェックなし)です。
説明
コード全体の流れはこんな感じです。
- 記事の投稿、更新時に AMP のチェックを確認
- チェックされていればカスタムフィールドに値を保存
- カスタムフィールドにキー
_disable_ampがあり、値がdisableのときamp_skip_postフックで無効化
さいごに
AMP も浸透してメリット、デメリットが明確になってきました。その中で AMP 対応はしたいけど、特定のページだけ AMP を無効化したい、ということもあるかと思います。今回の内容はそんなときに役立ちます。
このように臨機応変に動けるのもしっかり設計されている AMP プラグインのおかげです。さすが Automattic 製。
参考記事
更新内容: 2017 年 2 月 9 日
管理画面で生じる nonce エラーの修正
スポンサーリンク
スポンサーリンク